Để nhanh chóng có được giao diện đẹp mắt, khoa học thì thường sẽ sử dụng và tùy biến từ một thiết kế giao diễn mẫu nào đó, đặc biệt là dành cho trang quản trị admin. Có nhiều mẫu template miễn phí để lựa chọn, dưới đây là vài trường hợp Show
Gentelella AdminMẫu template admin này sử dụng Bootstrap 4 và jQuery . Start Bootstrap - SB Admin 2Mẫu template admin này cũng sử dụng Bootstrap 4 và jQuery, phong cách thiết kế Material Ngoài ra bạn có thể tham khảo các template khác như
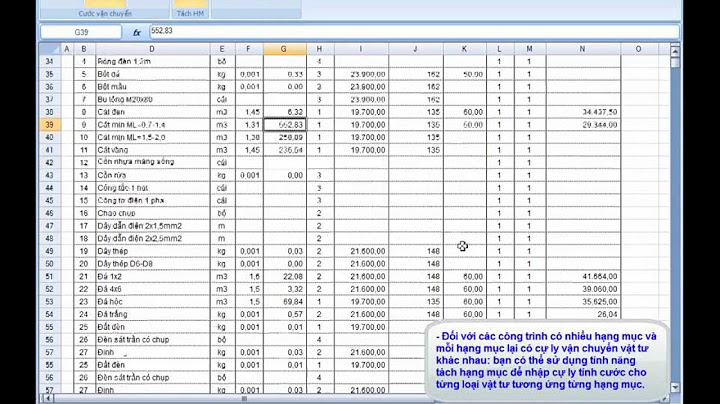
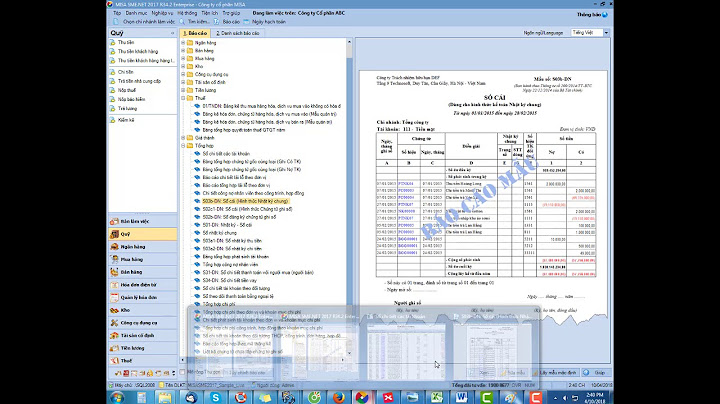
Sử dụng tempate SB Admin 2 trong ASP.NET CoreTrong phần này sẽ sủ dụng SB Admin 2 để tích hợp vào các chức năng quản lý của ứng dụng mẫu đã thực hành từ các phần trước , hãy tải mã nguồn ex068-elfinder để tiếp tục phát triển. SB Admin 2 có sử dụng các thành phần là Với Bootstrap và jQuery mặc định tích hợp trong ASP.NET mẫu đã xây dựng, chart.js ở đây không dùng đến nên chưa cần tích hợp. Còn lại @{ 0 ta tích hợp vào dự án bằng LibMan Thực hiện lệnh sau: libman install jquery-easing libman install font-awesome Với Font Awesome tham khảo Awesome Icons để biết các icon dùng như thế nào Như vậy các thành phần đã có, hãy truy cập sb-admin-2, bấm vào Free Download để tải về SB Admin 2, giải nén để có mã nguồn, từ đây ta sẽ tích hợp dần nó vào trang. Bước đầu tiên hãy tạo trong dự án ASP.NET thư mục @{ 1, copy hai thư mục @{ 2 và @{ 3 từ nguồn tải về vào thư mục mới tạo ra trên. Tích hợp SB Admin cho trang LoginTrang Login, Logout, Quyên mật khẩu, Đăng ký mà ta đã xây dựng từ ví dụ trước sử dụng Identity, đối với SB Admin nó cùng cấu trúc - trang không có phần side bar, menu bar ... nên nhưng trang này ta xây dựng cùng một Layout. Hình thức của chúng đều có dạng như sau: login.html HTML để tùy biến - xuất phát từ đây xây dựng Layout có nội dung tại: code login.html Từ tham khảo code index.html, ta xây dựng một file Layout dùng chung cho các trang đăng nhập, đăng ký, quyên mật khẩu, layout tại file @{ 4, có nội dung đầy đủ tại Views/Shared/Admin/_LoginLayout.cshtml Layout này dựa theo Login.html, có nạp các CSS về Awesome Font, font Nunito từ Google, đồng thời cũng nạp @{ 5 từ thư mục thiết lập của dự án. Cập nhật Areas/Identity/Pages/Account/Login.cshtmlMở Login.cshtml ra, cập nhật lại cho phù hợp với Layout mới, nội dung cập nhật đầy đủ tại Areas/Identity/Pages/Account/Login.cshtml Để ý, file này có thiết lập sử dụng layout _LoginLayout.cshtml trên. Kết quả trang Login lúc này sẽ là:  Cập nhật Areas/Identity/Pages/Account/Register.cshtmlMở Register.cshtml ra, cập nhật lại cho phù hợp với Layout mới, nội dung cập nhật đầy đủ tại Areas/Identity/Pages/Account/Register.cshtml Kết quả trang Login lúc này sẽ là:  Cập nhật Areas/Identity/Pages/Account/ForgotPassword.cshtmlTrang này xây dụng có hình thức giống forgot-password.html Mở mã nguồn ForgotPassword.cshtml, cập nhật thành Areas/Identity/Pages/Account/ForgotPassword.cshtml Tương tự cập nhật cho các trang sử dụng Layout này:
Tùy biến trang User ManagerCác các phần trước về Identity đã có xây dựng chức năng để một User quản lý và cập nhật tài khoản của mình Quản lý tài khoản cá nhân, chức năng này xây dựng theo Razor Page và đã tích hợp vào ASP.NET MVC ở website mẫu MVCBlog, giờ ta sẽ tùy biến chúng sử dụng template SB Admin Template những trang này xây dựng có cấu trúc dạng: Blank.html Mã nguồn để tùy biến tại: code html Blank.html Phân tích trang này, ta có thể tùy biến nó thành Layout với ba khu vực chính mà ta sẽ chuyển chúng thành các Section gồm phần bên trái SideBar, phần TopBar, còn lại là nội dung. Tạo ra layout @{ 6 với nôi dung đầy đủ: Views/Shared/Admin/_Layout.cshtml Mở file @{ 7 thiết lập nó sẽ sử dụng layout vừa tạo trên, toàn bộ sửa đổi thành: Areas/Identity/Pages/Account/Manage/_Layout.cshtml TopBarPhần Section @{ 8 được xây dựng tại file @{ 9, nội dung đầy đủ tại _TopBar.cshtml. Cở bản phần này hiện thị User đăng nhập và menu thả xuống để đăng xuất. SideBarPhần này ta xây dựng để xuất hiện menu chọn đến các chức năng quản lý User, cũng như các tính năng đã xây dựng ở phần trước như quản lý Role, quản lý Category và Post. Section này nạp file @{ Bằng cách như vậy, ta có được giao diện khi truy cập quản lý tài khoản cá nhân  Tùy biến layout cho trang quản lý RoleVẫn thiết lập để sử dụng layout @{ 6 cho các trang thuộc @{ @{ @{ Tiếp theo @{ @{ @{ @{ Làm tương tự cho các trang thuộc @{  Tùy biến layout cho trang quản lý Post, CategoryTrước tiên tùy biến Layout cho các View thuộc Controller - PostController. Tạo trong thư mục @{ @{ |